まずは、地図上にオンラインで提供されている情報を表示するサンプルアプリを作成してみます。
ベースとなる地図は以下を選択可能とします。
- OpenStreetMap:ご存知、OpenStreetMap(以下、OSM)の標準データ
- OpenCycleMap:OSMのデータを自転車用にレンダリングしたもの。個人的には今ひとつの印象だが、これは日本ではまだ自転車関連のデータが少ないためだと思ってます。自転車道が整備されているオランダやイギリス(ロンドン)辺りをみるとかなり使えそう。
- Mapboxで作成したオリジナル地図:Mapboxのサービスで、OSMのデータからオリジナルにカスタマイズした地図を作成することができます。無料プランもあります。予め用意されたテンプレートから、自分のStyleSheetを作成できます。以前はMapbox StudioというPC/Mac上のアプリでカスタマイズするようになっていましたが、現在はオンラインで作業する方が推奨のようです。以前に調べた際には、もう少し凝ったことがやりたかったため、結局自分でレンダリングサーバを作成。現在は利用してないため、地図の作成方法は割愛します。ただ、負荷が高くストレージ容量も必要なレンダリングサーバを用意する必要がないため、用途に合えば非常に便利なサービスだと思います。
上記の地図に以下の情報をオーバーレイ表示してみます。
- stravaヒートマップ:strava利用者の走行データを可視化したもの。それほど頻繁には更新されていないようですが、自転車乗りが好む道がはっきりとわかり、ルート選定に非常に参考になります。
- 雨雲マップ:XMPレーダーを使った雨雲のリアルタイム情報を表示してみます。なかなかいいサービスが見つからなかったのですが、最終的に利用したのはYahooの雨雲マップ。公式なAPIではなさそうですが、使い方はこのサイトが参考になります。
実装にあたっては、Leafletを使用しました。簡単・軽量でプラグインも豊富。この後実装するPOI表示やルート探索(標高表示含む)等もあまり大きな苦労もなく実装することができました。今回のサンプルアプリでは、全画面表示プラグインLeaflet.fullscreenを追加してみました。
ということで、作成したサイトがこちら。ソースはgithubでも公開しています。
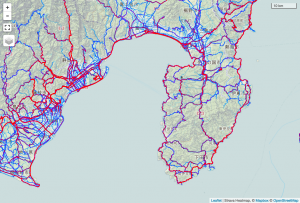
表示例1:Mapbox地図上に、strava heatmapを表示
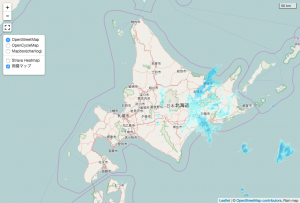
表示例2:OSM標準地図に雨雲レーダー情報を表示