続いては、地図上に有用な情報(POI: Point Of Interest)を検索・表示するアプリケーションです。
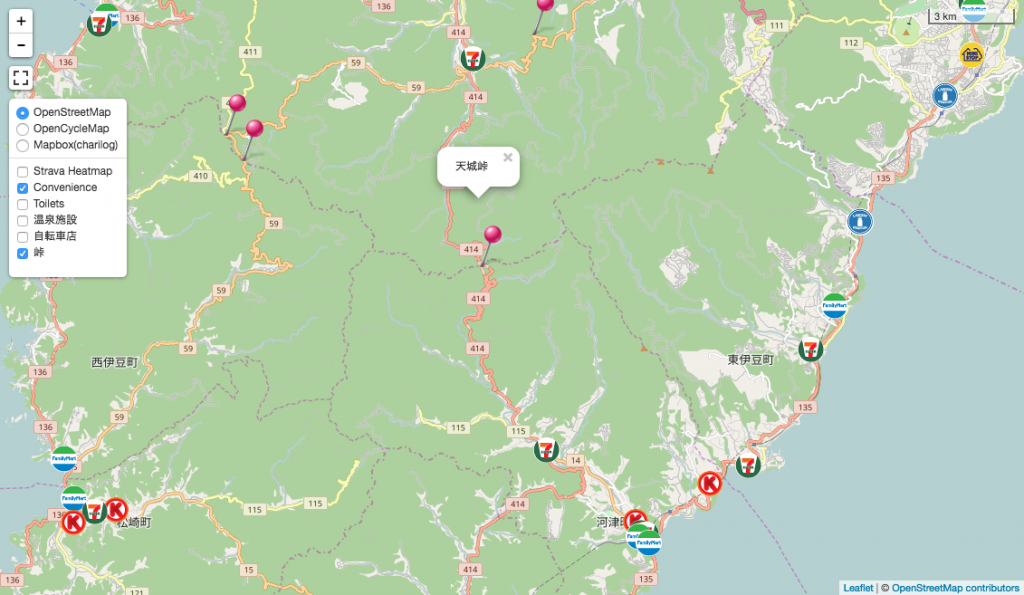
サンプルアプリケーションはこちら。strava heatmapと同様な操作でいろいろなPOIを地図上にオーバーレイ表示できます。
POI情報をアイコンで地図上に表示すること自体は、この手の地図アプリケーションでは一番基本となる機能なので、LeafletでもQuick Start Guideの最初(正しくは地図だけ表示の次ですが)に書かれています。
ただ、その1で紹介したstrava等のタイル地図のオーバーレイで使ったTileLayerのように単純に情報を提供するURLを指定するだけで動的にデータを取得、表示してくれるLayerは用意されていません(静的にであればGeoJSONというLayerが用意されています)。
ですので、タイル地図オーバーレイと同様に使える動的POI情報取得LayerをLeafletのPlugin拡張geoJsonDynamicを作成してみました。
使い方は以下のようになります。(短いソースなので詳しくはgeoJson.jsとLeafletのL.geoJSONのドキュメントを参照して下さいませ)
var convenience = L.geoJsonDynamic({
jsonUrl: "/geoapi/getGeoInfo.php?kind=convenience",
reload: true,
limit: null,
pointToLayer: createMarker,
onEachFeature: function (feature, layer) {
if (feature.properties.name) {
if (feature.properties.branch) {
label = feature.properties.name+":"+feature.properties.branch;
} else {
label = feature.properties.name;
}
layer.bindPopup(label);
}
}
});この後は、以前のタイル地図Layerと同様に利用できます。
var overlays = {
"Strava Heatmap": heatmap,
"コンビニエンスストア": convenience
};ここで呼んでいるコンビニエンスストア情報取得のためのWebAPIも、ちゃりラボで実験的に用意したものになります(次回以降に紹介予定)。現在は同一サーバでやっているので、わざわざWebAPIを定義してPOI情報を取得するのは非効率なのですが、将来的にいろいろなサイトで様々な情報がgeoJSON形式で配布され、好みの情報のみを自分の地図上に表示できるようになって欲しいと希望から敢えてこういう形を取っています。(例えばお勧めのお店やビュースポット、ヒルクライムコースのタイム計測のスタート/ゴール等々。人それぞれ欲しい情報は違うと思いますので。)
また、今回POIをわかりやすくアイコン表示するためのライブラリlibPOI.jsも追加してあります。こちらは、かなりサイト依存になるのでLeafletプラグインとは分離してあります。なお、アイコン作りは苦手(というよりできない)で、かつ、フリーのアイコン選びも手慣れていないので、かなりやっつけで用意したものです(コンビニだけは若干力入ってますが)。お勧めがあれば是非教えてください。
今回のソースコードは、同様にgithubで公開しています。poi配下が本体、libs配下にライブラリ群、images配下にアイコン群を収めています。